mixi Connect » 実装のポイント » mixi Plugin 実装のポイント
mixi Plugin 実装のポイント
mixi Pluginの効果は、以下の2つの要素の掛け算で測ることができます。
投稿数:サイト上でmixiチェック/イイネ!ボタン(以下「ボタン」と呼ぶ)が押される回数
遷移数:mixi上に生成されたフィード(以下「フィード」と呼ぶ)からサイトに遷移する数
上記2つの要素の数字を伸ばす工夫をすることで、Pluginの効果を高めることができます。
ここでは、2つの要素の数字を伸ばす工夫として、8つのポイントをご紹介します。
mixi Pluginの最適な実装方法は、そのサイトの特性により異なるので、これらのポイントを踏まえつつ、サイトを訪れるユーザーの気持ちを考え設置することをお勧めします。
投稿数を伸ばす
【1】シェアしたいと思う瞬間を捉える
ユーザーが「これを友人にも伝えたい」と思うタイミングに沿ってボタンを設置することが重要です。例えば、記事を読み終わった時、ゲームの結果が出た時、レビュー等のCGMの投稿を完了した時など、ある動作が一段落したタイミングはボタンの設置に向いていると言えます。ユーザーがどのタイミングで友人に伝えたいと感じるかを考え、適切なタイミングでボタンを設置するようにしてください。
【2】シェアしたいと思った対象をシェアできるようにする
ユーザーが「友人に伝えたい」と思うものは、例えば「○○のキャンペーンサイトそのもの」というよりは「そこにある動画などのコンテンツ」であり、「診断ゲームそのもの」というよりは「自分が診断ゲームをやった結果」であることがほとんどです。ユーザーがシェアしたいと思ったものをシェアできるように、ボタン設置方法を工夫してみてください。
【3】見せ方にこだわる
ただボタンを置くだけではなく、そのボタンがどのような機能を持っているのか明記すると、「このボタンで何ができるのか」がユーザーに明確に伝わります。「友人に教える・共有する」などの説明を添えてボタンを置くと効果を高めることができます。
【4】モバイルサイト(feature phone)に設置する
mixiチェックの投稿は、特にモバイルから多くなされる傾向にあります。また、モバイルからmixiを見るユーザーが多いので、フィードから遷移したユーザーが見るのはモバイルサイトであることが多いでしょう。遷移した先にモバイルに対応したボタンがあれば、そこから更に情報を2次的、3次的に拡散・バイラルさせることが可能になります。
遷移数を伸ばす
【5】タイトル・本文にこだわる
ユーザーが興味を持ち、クリックしたくなるようなフィードを出すことは非常に重要です。
以下の項目を工夫してみてください。

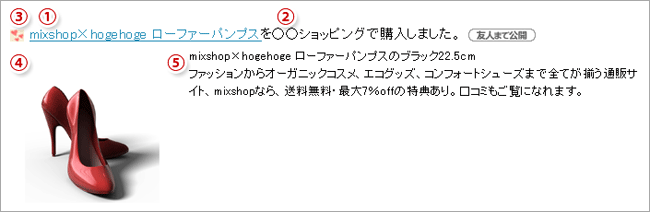
①リンク部分:デフォルトではボタンを設置したページのtitleタグの文言が使われますが、より適切な文言を指定することができます。
②アイコン:任意のファビコンを指定することができます。
③定型文:チェックキーごとに指定可能です。「…をチェックしました」「…をお気に入りに登録しました」「…をオススメ!」等、コンテンツによって細かく指定してください。(※mixiチェックのみ指定可能)
④画像:フィードに表示されるサムネイル画像を指定することができます。
⑤本文:デフォルトではボタン設置ページのdescriptionが本文となりますが、別途指定することが可能です。コミュニケーションを促進するような文を工夫してください。
【6】マルチデバイスURL対応をする

mixiチェックを投稿するユーザーと、そのフィードからサイトに遷移するユーザーが使用するデバイスが異なることは多々あります。デバイス別にサイトのURLが異なっている場合、デバイス別に遷移先のURLを指定することが可能です。特に、モバイルからmixiを見るユーザーが多いため、モバイルサイトがある場合、モバイル向けの遷移先を指定することは極めて重要です。
※実際の仕様については「PC 以外のデバイスに対応した別の URL を指定する」をご覧ください。【7】サービス名を適切に登録する
チェックキーを発行する際に登録する「サービス名」は、mixiモバイルから対象サイトに遷移する際の確認画面に表示されます。何のサイトに遷移しようとしているのかが分かるよう、適切に指定してください。【8】mixiチェックを利用する場合、ユーザーがコメントを付けて投稿したくなるように工夫する
mixiチェックは、ユーザーがボタンをクリックするだけで投稿することが可能です。その際、生成されたフィードに本人のコメントが付いていると、それを見た友人はより興味を持ち、遷移する可能性が高まります。ユーザーがコメントを付けてチェックしたくなるようにサイト上での設置法を工夫してください。- コメントをつけたくなるようなコンテンツを揃える
- ユーザーがコメントを付けて投稿したくなるようなコンテンツの所にボタンを設置する
- ユーザーの感情を動かすため、コンテンツに興味を持たせるような情報を付加する