mixiアプリ » 技術仕様(RESTful API方式) » PC » できることリスト
できることリスト
mixiアプリを開発し公開することで、ユーザに新しいコンテンツや体験をもたらすことができます。魅力的なmixiアプリは、mixiが持つソーシャルグラフを辿っていきながら、ものすごいスピードで広まっていくことでしょう。そのようなmixiアプリを開発するために、開発者の方々は「mixi アプリで何ができるのか」を把握しておくことが必要です。
mixiアプリの仕様は、OpenSocial v0.8.1という標準仕様に基づいています。ここでは、mixiアプリからできることと、それらを実現するために使用することになるAPIに関して紹介いたします。
ユーザ情報、友人情報を扱う
mixiアプリを実行しているユーザ、mixiアプリをインストールしたユーザ、そして彼/彼女の友人情報に、mixiアプリはアクセスすることができます。

- opensocial.DataRequest.newFetchPersonRequest (ユーザ情報の取得)
- opensocial.DataRequest.newFetchPeopleRequest (友人情報の取得)
- opensocial.Person (ユーザ情報)
- opensocial.Address (ユーザの住所情報)
- opensocial.Name (ユーザの名前情報)
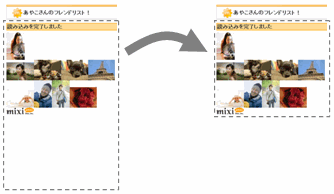
アクティビティを送信する
ユーザがmixiアプリを使って何を楽しんだのか、友人は知りたくなります。mixiアプリは、ユーザが楽しんだ内容を、画像と共にアクティビティとして公開することができます。友人は、アクティビティを見て、その人がmixiアプリで楽しんでいることを知ることになります。

- opensocial.requestCreateActivity (アクティビティの送信)
- opensocial.newActivity (アクティビティ情報の作成)
- opensocial.newMediaItem (メディアアイテム情報の生成)
- opensocial.Activity (アクティビティ情報)
- opensocial.MediaItem (メディアアイテム情報)
情報を共有する
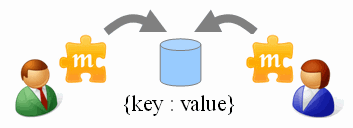
ユーザがmixiアプリを使って楽しむ際に、毎回何かを入力しなければならないとしたら、とても面倒です。そして、ユーザがmixiアプリで行ったことを、他のユーザと共有できるとしたら、mixiアプリの楽しさはさらに広がります。

- opensocial.DataRequest.newFetchPersonAppDataRequest (永続化情報の取得)
- opensocial.DataRequest.newUpdatePersonAppDataRequest (永続化情報の作成/更新)
- opensocial.DataRequest.newRemovePersonAppDataRequest (永続化情報の削除)
外部サーバを呼び出す
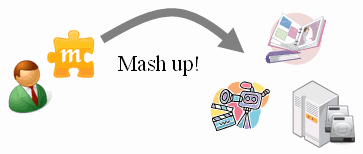
インターネット上には数多くのWebサービスが多彩なコンテンツを公開しています。mixiアプリは、これらコンテンツのマッシュアップ環境としてもってこいです。また、mixiアプリのバックエンドサーバとして外部サーバと通信することで、mixiアプリはより大きな可能性を持つことになります。

- gadgets.io.makeRequest (外部サーバの呼び出し)
フォトアルバムを扱う
mixiでは、従来からフォトアルバム機能をご提供してきました。ユーザが登録したフォトアルバムや、その中に登録された数多くの写真は、mixiアプリにとっても魅力的なコンテンツです。Albums APIを通じて、これらの写真をmixiアプリ内でマッシュアップすることが可能です。

友人を招待する
使っていてとても楽しいmixiアプリは友人、に勧めたくなります。そして、利用を勧められたユーザが同じことを思い、他の友人に利用を勧めます。この連鎖が起きれば起きるほど、mixiアプリの広がる速度が速くなります。mixiアプリは、友人にmixiアプリの利用を勧めるための便利な機能をユーザに提供することができます。

コミュニティ情報を扱う
「日記」と同様に「コミュニティ」はユーザに人気のあるサービスです。mixiアプリから、ユーザがどのようなコミュニティに参加しているかを得ることができます。
メッセージを表示する
ユーザからの操作によって、mixiアプリは様々な動作を行います。ユーザはmixiアプリからのちょっとしたメッセージ表示によって、より安心してmixiアプリを利用することができるようになります。

- gadgets.MiniMessage (ミニメッセージの表示)
タブを使う
mixiアプリの表示領域は、とても広いとは言えません。ユーザに快適な体験を提供するために、UIとしてタブを使うと、すっきりと整理された情報提供を行うことができます。

- gadgets.Tab (タブの表示)
Flashを使う
多くのmixiアプリは基本的にHTMLとJavaScriptで開発を行います。しかし、よりユーザにリッチなUIを提供するために、Flashはとても強力な選択肢です。もちろんmixiアプリとして、Flashコンポーネントを利用することが可能です。

- gadgets.flash.embedFlash (Flashコンポーネントの埋め込み)
異なるページへ遷移する
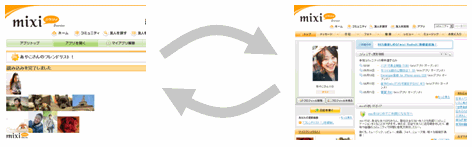
mixiアプリは、「プロフィールページ」「ホームページ」そして「アプリページ」というように、いくつかのページで異なるコンテンツを表示した上で配置されます。それぞれ表示内容やユーザ体験は異なりますが、もちろんこれらの間を行ったり来たりすることができます。

- gadgets.view.requestNavigateTo (ビュー間の遷移)
表示領域について調整する
mixiアプリは限られたページ領域の中でリッチなコンテンツをユーザに提供することになります。その際に、余計な余白や、領域が足りないといった状況は好ましくありません。そのために、mixiアプリは自動的に適した領域を確保することができます。

- gadgets.window.adjustHeight (表示領域の調整)
利用可能なFeature一覧
mixiアプリでは、下記のFeatureが利用可能です。これらの機能を利用するためには、Gadget XML内で <Require feature=”dynamic-height”/> のように記述してください。
| analytics | Google Analyticsを利用するための機能です。 |
| dynamic-height | アプリケーションが配置される領域について操作するための機能です。 |
| flash | Flashコンテンツを埋め込むための機能です。 |
| minimessage | 通知メッセージや確認メッセージを表示するための機能です。 |
| views | ビューに関する処理を提供する機能です。 |
| tabs | タブUIを実現するための機能です。 |