mixiアプリ » 技術仕様(RESTful API方式) » PC » ミニメッセージを表示してみよう
ミニメッセージを表示してみよう
ユーザからの操作によって、mixiアプリは様々な動作を行います。ユーザはmixiアプリからのちょっとしたメッセージ表示によって、より安心してmixiアプリを利用することができるようになります。

メッセージ表示の種類
OpenSocialは、ガジェットからのメッセージ表示について、「Mini message」と呼ばれる機能を提供しています。mixiアプリでは、このMini message機能を利用することが可能です。
Mini messageでは、3つの表示方法が提供されています。mixiアプリは、上記の中から適切なものを選択して利用することになります。
- 閉じるボタンにより利用者が消すことができるメッセージ(Dismissible Message)
- 一定時間後に自動的に消えるメッセージ(Timer Message)
- プログラムにより消去可能なメッセージ(Static Message)
Mixi messageの標準的な利用方法で表示されるメッセージのデザインは、極めてシンプルです。しかし、mixiアプリからそのデザインをカスタマイズすることも可能となっています。
Mini messageの利用宣言
mixiアプリからMini message機能を利用したい場合は、Gadget XMLファイルにMini message機能を利用することを明記することが必要です。
<Module>
<ModulePrefs>
<Require feature="minimessage" />
</ModulePrefs>
</Module>
閉じるボタンを持つメッセージ表示
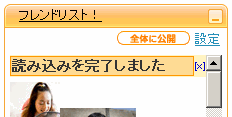
表示されたメッセージを、閉じるボタンによって利用者が消去するタイプのメッセージは「Dismissible message」と呼ばれています。これを利用することで、例えば「更新が完了しました」というメッセージの右側に[X]というメッセージを閉じるためのUIが描画されます。
Dismissible messageは、gadgets.MiniMessage.createDismissibleMessage()関数を使用します。
var msg = new gadgets.MiniMessage();
msg.createDismissibleMessage("更新が完了しました");
もしユーザがcreateDismissibleMessage()関数によって表示されたメッセージを閉じた際に何か処理を行いたい場合は、第2引数にコールバック関数を指定します。
var msg = new gadgets.MiniMessage();
msg.createDismissibleMessage("更新が完了しました", function() {
// do something...
});
指定時間後に消去されるメッセージ表示
利用者がわざわざ操作することなく指定時間後に消えるメッセージは、「Timer message」と呼ばれています。このメッセージを表示するために、gadgets.MiniMessage.createTimerMessage()関数を使用します。createTimerMessage()関数の第2引数に、表示されたメッセージが表示されるまでの時間を秒数で指定します。
var msg = new gadgets.MiniMessage();
msg.createTimerMessage("更新を完了しました", 5);
指定した時間が経過し、メッセージが消去される際に何らかの処理を行いたい場合は、createTimerMessage()関数の第3引数にコールバック関数を指定します。
var msg = new gadgets.MiniMessage();
msg.createTimerMessage("更新を完了しました", 5, function() {
// do something...
});
プログラムから消去するメッセージ表示
プログラムが何らかのタイミングでメッセージを消去するメッセージは、「Static Message」と呼ばれています。Static Messageは、gadgets.MiniMessage.createStaticMessage()関数で表示させることが可能です。
var msg = new gadgets.MiniMessage();
var m = msg.createStaticMessage("更新を完了しました");
Static Messageによって表示されたメッセージは、gadgets.MiniMessage.dismissMessage()関数によって明示的に消去させる必要があります。createStaticMessage()関数の結果、表示されたメッセージのDOM要素が得られます。例えば、そのDOM要素のonclickを利用することによって、メッセージ自体がクリックされた際に消去する、といったことが可能となります。
m.onclick = function() {
msg.dismissMessage(m);
}
メッセージのデザイン変更
Mini message機能によって表示されるメッセージの標準デザインは、非常にシンプルです。mixiアプリによっては、そのアプリケーションのデザインにメッセージを合わせたい場合もあるでしょう。
上記の各リストでは、メッセージを表示する際に文字列を指定していました。Mini messageでは、文字列のほかに、任意のDOM要素をメッセージとして指定することが可能です。
var msg = new gadgets.MiniMessage();
var div = document.createElement("div");
div.innerHTML = "更新が完了しました";
div.style.color = "white";
div.style.backgroundColor = "green";
msg.createDismissibleMessage(div);
上記のように、DOM要素に対してスタイル定義を施すことで、メッセージのデザインをカスタマイズすることができます。開発するmixiアプリのデザインに合わせてスタイル定義を施すと良いでしょう。