mixiアプリ » 技術仕様(Graph API方式) » PC » はじめてのmixiアプリ » チュートリアル » 自分と友人の情報を表示(1)
自分と友人の情報を表示(1) - Graph API を利用するまで
Graph API を利用するまで
自分と友人の情報を表示してみましょう。
自分や友人の情報を取得するにはGraph API の People API を使用しますが、これにはいくつか準備が必要です。
ここでは Graph API を使用するまでに必要となる処理を見ていきます。
具体的には、次の実装が必要です。
- ユーザ認可
- アクセストークンの取得
ユーザ認可
ユーザ認可はチュートリアル用プログラムの user-auth.php で行っています。
user-auth.php
1 <?php
2 require_once('functions.php');
3 require_once('config.php');
4
5 ?>
6 <!DOCTYPE html>
7 <html>
8 <head>
9 <meta charset="UTF-8" />
10 <title>はじめてのmixiアプリ</title>
11 <script type="text/javascript" charset="UTF-8" src="https://static.mixi.jp/js/application/connect.js"></script>
12 </head>
13 <body>
14 <div>
15 ユーザ認可
16 </div>
17 <div id="app"
18 data-consumer-key="<?=h( CONSUMER_KEY )?>"
19 data-relay-url="<?=h( RELAY_URL )?>"
20 data-state="<?=h( md5(session_id().FIXEDSALT) )?>"
21 ></div>
22 <script>
23 var app = document.getElementById('app');
24
25 mixi.init({
26 appId: app.dataset.consumerKey,
27 relayUrl: app.dataset.relayUrl
28 });
29 mixi.auth({
30 scope: "mixi_apps2 r_profile",
31 state: app.dataset.state
32 });
33 </script>
34 </body>
35 </html>
ユーザ認可API mixi.auth() はJavaScript API で提供されているため、「JavaScript API 利用の準備」を実装する必要があります。詳細は 「JavaScript API 利用の準備」 をご参照ください。
user-auth.php では 11行、25-28行が「JavaScript API利用の準備」のコードにあたります。
29-32行 ユーザ認可API mixi.auth() を呼び出しています。ここでは認可画面の表示されないmixi_apps2, r_profile のみをスコープに指定しています。
20, 31行目 CSRF脆弱性を防ぐために、パラメータ state を利用してsession_id のチェックを行います。ここでは session_id と FIXEDSALT から生成したハッシュ値を設定しています。state に設定した値はリダイレクト先に渡されますので、そちらでこの値のチェックを行います。詳細は「ユーザ認可について」をご参照ください。
ユーザ認可処理が実行された後、 Partner Dashboard 「アプリ設定変更」画面の「リダイレクトURI 」に設定したページへリダイレクトされます。
アクセストークンの取得
チュートリアル用プログラムでは、ユーザ認可後のリダイレクトURIのページを redirect.php で作成しています。
redirect.php の中で、「アクセストークンの取得」の処理を行っています。プログラムを見ていきます。
redirect.php
1 <?php
2 require_once('functions.php');
3 require_once('config.php');
4
5 if($_GET['state'] != md5(session_id().FIXEDSALT)){ // session idをチェック
6 echo "session error";
7 exit;
8 }
9
10 $url = 'https://secure.mixi-platform.com/2/token';
11
12 $headers = array(
13 'Content-type: application/x-www-form-urlencoded',
14 );
15
16 $params = array(
17 'grant_type' => 'authorization_code',
18 'client_id' => CONSUMER_KEY,
19 'client_secret' => CONSUMER_SECRET,
20 'code' => $_GET['code'],
21 'redirect_uri' => REDIRECT_URI,
22 );
23 $params = http_build_query($params);
24
25 $ch = curl_init(); // init
26 curl_setopt($ch, CURLOPT_URL, $url); // URLをセット
27 curl_setopt($ch, CURLOPT_POST, true); // POST
28 curl_setopt($ch, CURLOPT_POSTFIELDS, $params); // params
29 curl_setopt($ch, CURLOPT_HTTPHEADER, $headers); // header
30 curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); // curl_exec()の結果を文字列で返す
31 $c = curl_exec($ch); // 実行
32 $c = json_decode($c, true);
33 curl_close($ch); // close
34
35 $_SESSION['access_token'] = $c['access_token'];
36 $_SESSION['refresh_token'] = $c['refresh_token'];
37
38 ?>
39 <!DOCTYPE html>
40 <html>
41 <head>
42 <meta charset="UTF-8" />
43 <title>はじめてのmixiアプリ</title>
44 </head>
45 <body>
46 <div>
47 リダイレクトURI
48 </div>
49 <hr />
50 <div>
51 ユーザ認可とAuthorization Codeの取得
52 </div>
53 <div>
54 code: <?=h( $_GET['code'] )?>
55 </div>
56 <div>
57 state: <?=h( $_GET['state'] )?>
58 </div>
59 <div>
60 <?=h( (isset($_GET['error'])) ? "error: {$_GET['error']}" : '' )?>
61 </div>
62 <hr />
63 <div>
64 アクセストークンの取得
65 </div>
66 <div>
67 <pre><?=h( print_r($c, true) )?></pre>
68 </div>
69 <div>
70 <a href="start.php">top</a>
71 </div>
72 </body>
73 </html>
5-8行 CSRF脆弱性を防ぐため、パラメータ state に渡された session_id をチェックしています。
10行以下がアクセストークンの取得となります。アクセストークンの取得はAPIを使って行います。詳細は「リフレッシュトークン、アクセストークンの入手」をご参照ください。
10行 エンドポイントの設定。
12-14行 header の設定
16-33行 パラメータ設定を行い、curlを使ってリクエストしています。パラメータに設定している値は次の通りです。
18, 19行 Graph API のCONSUMER_KEY, CONSUMER_SECRET
20行 ユーザ認可で得られたauthorization code
21行 リダイレクトURI(このページのURI)
35-36行で、取得したアクセストークン、リフレッシュトークンをセッションに保存しています。
アクセストークンの有効期限は15分となります。リフレッシュトークンの有効期限は約90日となります。
ここでは簡単のためにセッションに保存していますが、本来はDB等へ保存し、アクセストークンの有効期限が切れた場合には、リフレッシュトークンからアクセストークンの再取得を行ってください。
画面から動作を見てみましょう。
TOPページの「ユーザ認可」から user-auth.php へ遷移できます。
 「ユーザ認可」をクリック
「ユーザ認可」をクリック
ユーザ認可画面が一瞬だけ表示された後、リダイレクトURIへリダイレクトされます。
 一瞬だけ表示される。
一瞬だけ表示される。
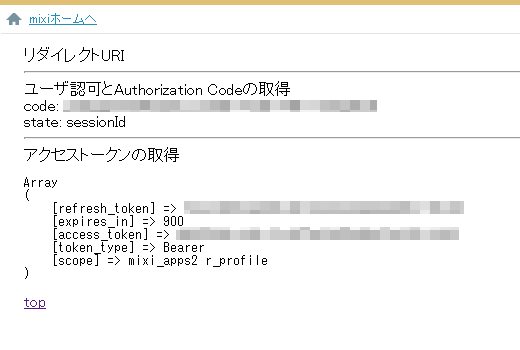
リダイレクトURI画面が、次のように表示されれば、ユーザ認可は成功です。

画面上段の code に表示されている文字列がAuthorization Code となります。
画面下段に表示される refresh_token がリフレッシュトークン、access_token がアクセストークンとなります。
これでアクセストークンが取得できました。
次のチュートリアルでは取得したアクセストークンを使って、自分と友人の情報を取得してみましょう。
前ページ スタートURLでの署名認証
次ページ 自分と友人の情報を表示(2)