mixiアプリ » 技術仕様(RESTful API方式) » PC » はじめてのmixiアプリ
はじめてのmixiアプリ
2014年11月27日に旧方式(RESTful API方式)の対応が再開されました。現在は旧方式・新方式(Graph API方式)のどちらもご選択いただけます。
旧方式APIの受付再開について(2014/11/27)
mixiアプリの構造はとてもシンプルであり、すぐに開発を開始することができます。ここでは、簡単なmixiアプリを題材として、mixiアプリの開発手順について紹介します。
パートナー登録については、既に行っていることとします。
Gadget XMLファイルの作成
mixiアプリを開発する際に、必ず作成しなければならないファイルが1つあります。それは「Gadget XMLファイル」と呼ばれるXML形式で記述されるファイルです。Gadget XMLファイルは、mixiアプリを構成する最小単位であり、このファイルのみで開発するmixiアプリの全てのコードを記述することが可能となっています。このGadget XMLファイルは、OpenSocialおよびGadgetsの仕様に準拠したものです。
ここでの題材として、プログラミング言語の入門としてよく使われる「Hello, world!」アプリケーションを取り上げましょう。mixiアプリはソーシャルアプリケーションですので、その要素を取り入れるために、「Hello, <ユーザ名>!」と表示するシンプルなアプリケーションとしましょう。
題材のコードを、以下のリストに示します。
<?xml version="1.0" encoding="UTF-8"?>
<Module>
<ModulePrefs title="Hello, world!">
<Require feature="opensocial-0.8" />
</ModulePrefs>
<Content type="html"><![CDATA[
<div>Hello, <input type="text" id="target" /> !</div>
<script type="text/javascript">
function init() {
var req = opensocial.newDataRequest();
req.add(req.newFetchPersonRequest(opensocial.IdSpec.PersonId.VIEWER), "viewer");
req.send(function(data) {
var viewer = data.get("viewer").getData();
var name = viewer.getDisplayName();
document.getElementById("target").value = name;
});
}
gadgets.util.registerOnLoadHandler(init);
</script>
]]></Content>
</Module>
Gadget XMLファイルの構成は、
- ルート要素としてModule要素を記述する。
- このmixiアプリを説明するための情報や利用するAPIについて、ModulePrefs要素に記述する。
- 具体的なmixiアプリのコンテンツを、Content要素に記述する。
となります。また、上記のリストのJavaScriptコードでは、newFetchPersonRequest()関数を利用することにより、このmixiアプリの利用ユーザの名前を取得しています。
Gadget XMLファイルに決められたファイル名はありませんので、任意のファイル名で保存します。Gadget XMLファイルの形式はXMLですので、慣例的にファイルの拡張子もxmlとすることが多いです。
Webサーバへのアップロード
先ほど保存したファイルをWebサーバにアップロードすることにより、インターネットの任意の場所からアクセスすることができるようにします。もし WebサーバがSSHを受け付けるのであれば、SFTPに対応したツールを利用します。また、FTPを受け付けるのであれば、何らかのFTPクライアントを利用するのも良いでしょう。
上記の題材でのファイルはGadget XMLファイル1つだけですので、アップロードするファイルもそれだけです。もし今後JavaScriptファイルやCSSファイル、画像ファイルなどを使ったmixiアプリを開発した場合には、それらもWebサーバにアップロードしておくことが必要となります。
mixiアプリの登録は「Gadget XMLファイルが配置されたURL」を登録することによって行われます。アップロードしたGadget XMLファイルについて、WebブラウザからURLを指定して取得できることを確認しておきましょう。
mixiアプリの登録
WebサーバにアップロードしたGadget XMLファイルをmixiアプリとして登録することで、開発者やその他開発に参加している方々がそのアプリケーションを利用し動作確認を行うことができるようになります。mixiアプリの登録手順は以下のステップとなります。
- mixiアプリの作成画面にアクセスする。
- mixiアプリの情報を入力する。
- mixiアプリの動作を確認する。
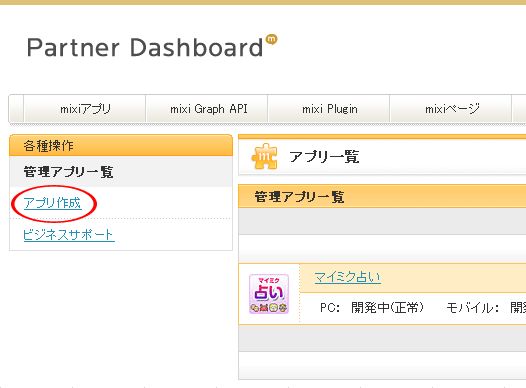
mixiアプリの作成画面にアクセスする
まず、mixiアプリを新規に登録するための作成画面にアクセスします。以下の画像をクリックしてください。
ログイン後、アプリ一覧が表示され、画面左上にある「アプリ作成」のリンクよりmixiアプリの作成画面へアクセスを行うことができます。パートナー登録を行っていない場合は表示されませんので、ご注意ください。
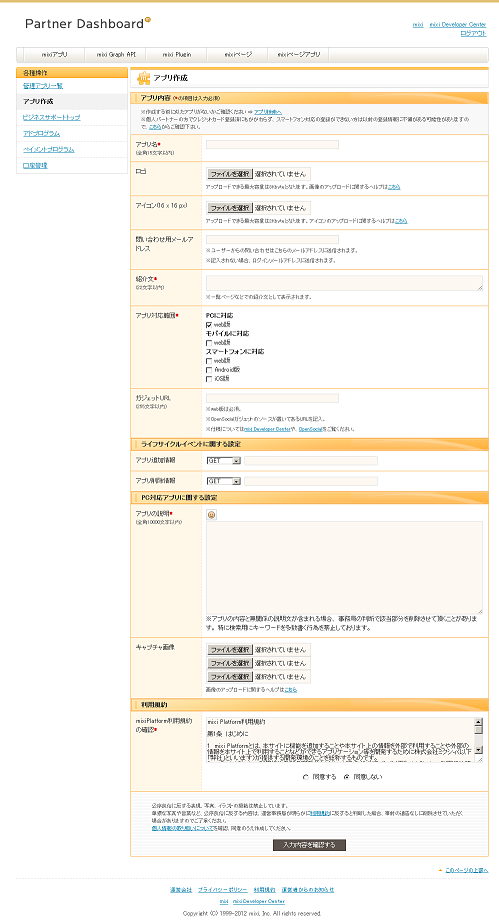
mixiアプリの情報を入力する
mixiアプリの作成画面では、Gadget XMLファイルのURLのほかに、登録したいmixiアプリの説明文などを入力することになります。これらの入力情報は、ユーザにmixiアプリの面白さを伝えるための非常に重要な内容となります。
各入力項目と入力すべき内容について、以下に示します。
| 項目名 | 入力すべき内容 |
|---|---|
| アプリ名 | 登録するmixiアプリの名前です。 |
| ロゴ | 登録するmixiアプリのロゴ画像です。 |
| アイコン | 登録するmixiアプリのアイコン画像です。 |
| 問い合わせ用メールアドレス | ユーザーからのアプリについての問い合わせを受け取るメールアドレスを指定します。 |
| ガジェットURL | Gadget XMLファイルのURLです。 |
| 紹介文 | 一覧ページなどで使われる短めの紹介文です。 |
| アプリ対応範囲 | PCとモバイルのどちらに対応するかを決定します。(モバイルの設定についてはこちらをご覧ください。) |
| 画面横幅 | run_appli.pl (canvas) の表示サイズ変更を行います。詳しくはこちらをご覧ください。 |
| アプリの説明 | 登録するmixiアプリの説明文です。これを読んでユーザはどのようなアプリケーションなのかを知ることができる必要があります。 |
| キャプチャ画像 | アプリの説明画面で表示するキャプチャ画像を最大三つまで指定できます。 |
| mixi Platform利用規約の確認 | 内容を読んで同意するかどうかを選択します。 |
これらの項目を入力後、「入力内容を確認する」ボタンをクリックすると、入力内容の確認画面が表示されます。内容を確認後、「作成する」ボタンをクリックすることで、mixiアプリとして登録が完了し、アプリの説明画面が表示されます。
mixiアプリの動作を確認する。
mixiアプリの登録が完了すると、アプリの説明画面が表示されます。この画面は、登録されたmixiアプリの説明文などが表示され、ユーザがそのmixiアプリの概要を知ることができる画面となっています。
登録されたmixiアプリの動作確認を行うために、「今すぐはじめる」ボタンをクリックします。これにより、先ほど登録したmixiアプリが実行されます。
Gadget XMLファイルの内容が正しければ、「Hello, 」に続けて、ニックネームが表示されます。非常に簡単ですが、立派なソーシャルアプリケーションの完成です。