mixiアプリ » 技術仕様(Graph API方式) » スマートフォン » はじめてのmixiアプリ for Touch
はじめてのmixiアプリ for Touch
2014年11月27日にRESTful API方式の対応が再開されました。現在はRESTful API方式・Graph API方式のどちらもご選択いただけます。
mixiへのログイン
実際のアプリケーション開発に入る前に、上記のURLにアクセスしてお使いのアカウントでmixiに問題なくログインできるかどうかを確認してください。
なお、AndroidやiPhoneなどの実機の他に、通常のPC用Webブラウザも使用可能です。その場合は、UserAgentの値をスマートフォンのものに変更することでスマートフォン用に最適化された画面が表示されます。

現在、mixiアプリ for Touchは認定パートナー(法人)とクレジットカード登録済の個人パートナーが作成することができます。
htmlファイルの設置
mixiアプリは、mixi Platformにアップロードするのではなく、インターネットで参照可能なWebサーバに配置することになります。 mixi Platformは、mixiアプリ起動時にそのWebサーバのURLをiframeとして表示します。
ここでは、テキストを表示するだけのシンプルなアプリケーションを作成していきます。
mixiアプリを配置するWebサーバに以下の内容のhtmlファイルを準備します。実際には、WebKit向けにviewportの設定などを行う必要がありますが、ここではその解説は行いません。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>はじめてのmixiアプリ for Touch</title> </head> <body> はじめてのmixiアプリ for Touch </body> </html>
スタートURLの登録
次にPartner Dashboardにて、スタートURLを登録します。
mixiアプリのアプリ設定変更で、以下の手順でスタートURLを登録します。
- 「アプリ対応範囲」の項目で「スマートフォンに対応」の「web版」にチェックを行います
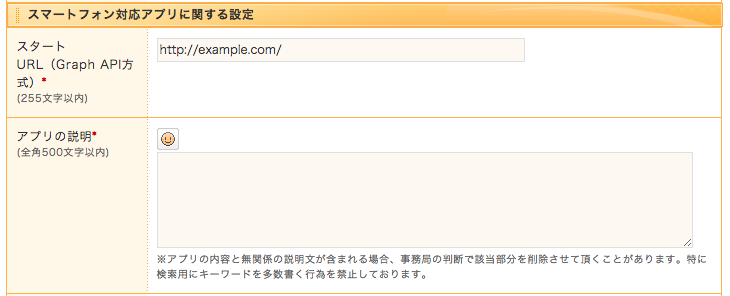
- 「スマートフォン対応アプリに関する設定」項目の「スタートURL(Graph API方式)」に、Webサーバに配置した html ファイルの URL を登録します
mixiアプリの動作を確認する
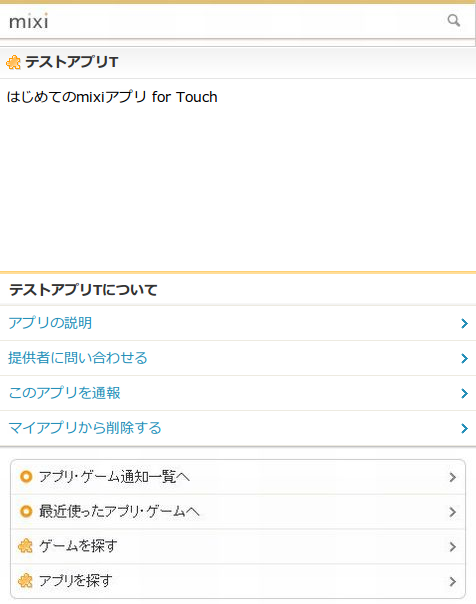
スタートURLの登録が完了すると、実際にアプリを実行できるようになります。Webブラウザから、以下のURLにアクセスしてください。
http://mixi.jp/run_appli.pl?id=[appID]
※ appID は、アプリIDとなります。RESTful API方式とURLは変わりません。
設定された内容が正しければ、Webサーバに配置されたhtmlが表示されます。