mixiアプリ » 技術仕様(Graph API方式) » スマートフォン » 課金API(mixiポイント決済)
課金API(mixiポイント決済)
スマートフォン向け課金APIを利用することにより、mixiポイントを使ったアイテム課金をmixiアプリスマートフォン版に組み込むことができます。ここでは、mixiアプリにてスマートフォン向け課金APIをどのように利用して組み込むかを説明いたします。
課金APIの利用ついては、mixiペイメントプログラムの「企画申請」通過後に可能になりますのでご注意ください。
制限事項
ここで説明するスマートフォン向け課金APIの利用は、mixiより許可されたSAPが開発したmixiアプリのみで利用することができます。その際、SAPは開発するmixiアプリごとに許可を得なければなりません。
課金API利用の事前準備
課金APIを利用するには、以下の事前準備をしておく必要があります。
- JavaScript API で提供されていますので、JavaScript API の利用準備を行っておく必要があります
- 利用には mixi_apps2 スコープのユーザ認可を取得しておく必要があります
ユーザ認可の方法についてはユーザ認可についてをご参照ください
利用手順
スマートフォン向け課金APIは、OpenSocial Virtual Currency APIをベースに、mixi Platform独自の決済確認フローを追加したAPIです。決済内容を保護するために、mixiアプリから規定のJavaScript APIを呼び出すだけでなく、いくつかバックエンド側(SAP側の外部サーバ)上で行わなければならない処理があります。
OpenSocial Virtual Currency APIについての詳しいリファレンスは、以下を参照ください。
【OpenSocial Virtual Currency API】
https://code.google.com/p/opensocial-virtual-currency/
事前準備
スマートフォン向け課金APIでは、通信内容の妥当性検証を行うために、署名の生成や検証を行うことになります。使われる署名は、HMAC-SHA1にて生成された文字列となります。この際に使用されるキーは、mixiアプリの設定画面(edit_appli.pl)にて表示されるRESTful API の Consumer Secretです。予めこのConsumer Secret文字列をその画面より入手しておきます。
基本的な処理フロー
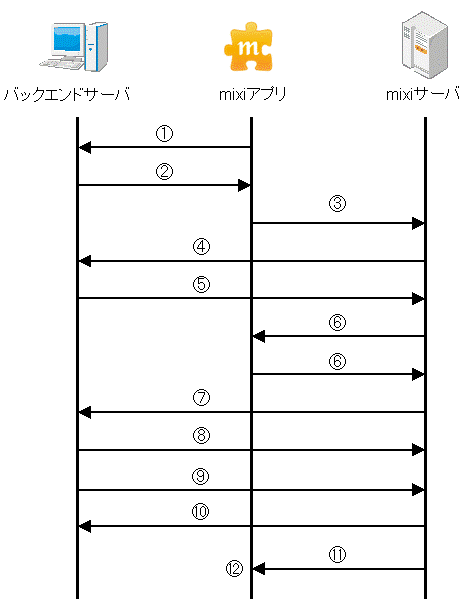
mixiアプリ内でスマートフォン向け課金APIを利用する際の代表的な処理フローを以下に示します。

- mixiアプリからバックエンドサーバに決済情報の作成を依頼する
- バックエンドサーバにて決済情報を作成し、mixiアプリに返却する
- 決済情報を元に、決済のためのAPIを呼び出す
- mixiサーバからバックエンドサーバに、ポイントコードが送信される
- バックエンドサーバはポイントコードを保持し、mixiサーバに結果を返却する
- 決済確認ポップアップ画面が表示され、ユーザが確認を行う
- mixiサーバからバックエンドサーバに、決済処理ステータスが送信される
- バックエンドサーバは決済情報を確認後、mixiサーバに結果を返却する
- 8のレスポンス完了後に非同期で決済の確認APIを呼び出す(推奨)
- 決済の確認APIからの応答を取得し、決済ステータスを確認する(推奨)
- 決済完了ポップアップ画面が表示され、ユーザがそれを消去する
- 指定したコールバック関数が呼び出され、結果が渡される
課金ステータスとテスト課金
アプリの課金ステータスは以下の3種類があります。
※is_testは決済情報の中でご設定頂くパラメータの一つです。通常は常にfalseのままご利用頂きます。
| 課金ステータス | 説明 | 課金プロセス (is_test=falseの場合) | 課金プロセス (is_test=trueの場合) |
|---|---|---|---|
| 未利用 | 課金企画申請承諾前 | 課金不可 | 課金不可 |
| 課金テスト中 | 課金企画申請承諾済み、テストOK通知前 課金機能開発中のステータスです |
テスト課金 | テスト課金 |
| 課金利用中 | テストOK通知済み お客様に課金ご提供可能です |
実課金 | テスト課金 |
課金状態について
- 課金不可: 課金プロセスは利用できません
- テスト課金: 課金プロセスは利用可能、売上対象外
- 実課金: 課金プロセスは利用可能、売上対象
is_testフラグについて
- is_testフラグは原則的には常に"false"でご利用下さい。
- 万一trueにしたままお客様に課金機能を提供しますと、全てテスト課金扱いとなり、売上にカウントされません。
- 課金提供開始後にSAP側でテスト購入したい場合のみ、is_test=trueをご利用ください。
この場合は対象となる課金手続きだけis_test=trueとなるようにし、お客様の課金には影響のないよう十分にご注意ください。
課金APIの利用
mixiアプリスマートフォン版から課金APIを利用するためには、User Flow APIで利用するjavascriptを読み込む必要があります。
決済情報の作成要求
ユーザが何らかのアイテムの購入をmixiアプリ内で希望した際に、最初にmixiアプリからバックエンドサーバに対して、決済情報の作成を依頼します。この時点で、購入対象のアイテムIDが決定します。
作成の依頼は、Ajaxを用いて行うかページ遷移で行うことができます。
どちらの方法を用いた場合にも決済情報の作成を依頼したユーザを特定するためにSAP独自のセッション管理が必要となります。
ここでは一例として簡単なAjaxを用いたjavascriptコードを示します。
まずユーザが購入処理を選択したときにバックエンサーバへの決済情報の作成要求をXMLHttpRequestにより行います。
作成要求後にアイテムデータ及び署名をJSONとして受け取って課金APIを実行しています。
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function(){
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
var data = gadgets.json.parse(xmlhttp.responseText);
var paymentHandlerUrl = data.paymentHandlerUrl;
var params = {};
params[opensocial.Payment.Field.AMOUNT] = data.amount;
params[mixi.Payment.Field.ITEM_NAME] = data.name;
params[mixi.Payment.Field.SIGNATURE] = data.signature;
params[mixi.Payment.Field.ITEM_ID] = data.id;
params[mixi.Payment.Field.IS_TEST] = data.is_test;
params[mixi.Payment.Field.INVENTORY_CODE] = data.inventory_code;
params[opensocial.Payment.Field.PAYMENT_TYPE] = opensocial.Payment.PaymentType.PAYMENT;
var payment = opensocial.newPayment(params);
opensocial.requestPayment(payment, paymentHandlerUrl,
function(response){
if(response.hadError()){
//error
}else{
//success
}
}
);
}
};
xmlhttp.open('POST', "http://exsample.com/backendserver");
xmlhttp.send("item_id=1");
決済情報の作成
決済情報の作成要求を受け取ったバックエンドサーバでは、アイテムIDを元に必要な情報を準備し、それらを元に署名を作成します。これらを結果としてmixiアプリに返却します。
決済情報として必要な項目を以下に示します。
| 項目名 | 説明 |
|---|---|
| callback_url | mixiサーバから呼び出されるバックエンドサーバのURL |
| inventory_code | バックエンドサーバ側でこの決済を特定するための任意の文字列 |
| is_test | 決済処理のテストの場合は"true", 実際の決済の場合は"false" |
| item_id | アイテムID (設定できるのは数値のみとなります) |
| item_price | 購入アイテムの消費ポイントです。アイテムの単価となります。必須の属性です。上限下限等の設定単位は別途mixiペイメントプログラム(課金)のご案内を確認してください。 |
まず、これらの項目を「&」で連結して、1つの文字列を作成します。その際に、項目名はアルファベット順とします。また、全ての項目値はURIエスケープを行っておきます。
callback_url=http%3A%2F%2Fsap.server.host%2Fcreate_order&inventory_code=123&is_test=true&item_id=123&item_price=500
この文字列に対して、さらに以下の加工を行います。その結果は、上記のパラメータに対する署名となります。
- 上記文字列全体をURIエスケープする - (1)
- 予め入手したConsumer Secretの末尾に"&"を付与する - (2)
- (2)をキーとしてHMAC-SHA1アルゴリズムを使用し、(1)のダイジェスト値を得る - (3)
- (3)をBASE64エンコードする
上記のパラメータ値および生成した署名を、mixiアプリに結果として返却します。
※ URIエスケープは、こちら(http://oauth.net/core/1.0a#encoding_parameters)に則って行ってください。
決済APIの呼び出し
バックエンドサーバから得られた決済情報に基づいて、決済のためのAPIを呼び出します。このAPIとして、opensocial.requestPayment()関数を利用します。
var paymentHandlerUrl = "http://sap.server.host/create_order";
var params = {};
params[opensocial.Payment.Field.AMOUNT] = 250;
params[mixi.Payment.Field.ITEM_NAME] = "エクスカリバー";
params[mixi.Payment.Field.SIGNATURE] = "TmihyproUc02HOh17W0uz++WdYM=";
params[mixi.Payment.Field.ITEM_ID] = 123
params[mixi.Payment.Field.IS_TEST] = 'true';
params[mixi.Payment.Field.INVENTORY_CODE] = 123;
params[opensocial.Payment.Field.PAYMENT_TYPE] = opensocial.Payment.PaymentType.PAYMENT;
var payment = opensocial.newPayment(params);
opensocial.requestPayment(payment, paymentHandlerUrl, function(response) {
// do something
});
まず、決済オブジェクトをopensocial.newPayment()関数で生成します。その際に必要となる項目は、以下となります。
| 定数 | 説明 |
|---|---|
| opensocial.Payment.Field.AMOUNT | アイテムのポイント数 |
| mixi.Payment.Field.ITEM_NAME | アイテム名 |
| mixi.Payment.Field.SIGNATURE | 決済情報の署名文字列 |
| mixi.Payment.Field.ITEM_ID | アイテムID |
| mixi.Payment.Field.IS_TEST | 決済処理のテストの場合は"true", 実際の決済の場合は"false" |
| mixi.Payment.Field.INVENTORY_CODE | SAP側でこの決済を特定するための任意の文字列 |
| opensocial.Payment.Field.PAYMENT_TYPE | 決済種別(opensocial.Payment.PaymentType.PAYMENT) |
実際の決済処理は、opensocial.requestPayment()関数によって呼び出します。この関数は、以下の引数を受け付けます。
- 決済オブジェクト
- mixiサーバから呼び出されるバックエンドサーバのURL
- コールバック関数
requestPayment()関数を呼び出すと、mixiサーバに決済開始要求がmixiアプリから送信されます。
残ポイントが足りなかった場合
決済情報に含まれるポイント数について、対象ユーザが必要なポイント数を持っていなかった場合は、ユーザに残高不足を表すポップアップ画面が表示されます。ユーザがポイントチャージを行い、ユーザがポップアップ画面から続行を選択することで、再度決済処理が行われます。
ポイントコードの送信
mixiアプリからrequestPayment()関数が呼び出された後、mixiサーバはpaymentHandlerUrl引数にて指定されたバックエンドサーバのURLにポイントコードを送信します。その際に送られるパラメータは以下となります。
| パラメータ | 説明 |
|---|---|
| opensocial_app_id | mixiアプリのID |
| opensocial_owner_id | mixiアプリの利用者のユーザID |
| inventory_code | バックエンドサーバにて採番された任意の文字列 |
| point_code | この決済を特定するためのポイントコード |
| item_id | アイテムのID |
| item_price | アイテムのポイント数 |
| item_name | アイテムの名前 |
| signature | バックエンドサーバにて生成された署名文字列 |
| is_test | 決済処理のテストの場合は"true", 実際の決済の場合は"false" |
このリクエストは、2-legged OAuthによる署名が施されています。署名は、Authenticationヘッダに記載されています。不正な購入を防ぐために、必ずこの署名の検証を行ってください。検証方法は、mixiアプリモバイルでの仕様と同じです。ただし、検証時のベース文字列として、上記にあげたパラメータに関しても含めるようにしてください。
結果の返却
署名の検証後、ポイントコードなど決済内容をバックエンドサーバ側で保持します。その後、成功のレスポンスを返却します。
Status: 200 Content-Type: text/plain OK
このレスポンスは、10秒以内に行う必要があります。10秒以内にレスポンスがなかった場合、決済処理は行われません。
文字コードがUTF-8の場合はBOM無しとしてください。
ユーザによる決済確認
mixiサーバが結果を受信後、ユーザに決済確認のためのポップアップ画面が表示されます。そこでユーザは、決済するかどうかの判断を行います。ユーザが決済を要求することで、mixiサーバ内で決済処理が実行されます。
決済処理ステータスの送信
mixiサーバ内で決済処理が行われた後に、再度バックエンドサーバに決済確定のためのリクエストが送信されます。リクエストは、 requestPayment()関数の呼び出し時に渡されたpaymentHandlerUrlで指定したURLとなります。リクエストに含まれるパラメータは、以下となります。
| パラメータ名 | 説明 |
|---|---|
| opensocial_app_id | mixiアプリのID |
| opensocial_owner_id | mixiアプリの利用者のユーザID |
| point_code | この決済を特定するためのポイントコード |
| status | ステータス 10=購入成功 |
| updated | 購入確定日時(UTC) |
このリクエストは、2-legged OAuthによる署名が施されています。署名は、Authenticationヘッダに記載されています。不正な購入を防ぐために、必ずこの署名の検証を行ってください。検証方法は、mixiアプリモバイルでの仕様と同じです。ただし、検証時のベース文字列として、上記にあげたパラメータに関しても含めるようにしてください。
結果の返却
署名の検証後、リクエストに含まれる各パラメータに基づいて、バックエンドサーバ側にて決済内容の確認とアイテム購入処理などを行います。その後、その後、成功のレスポンスを返却します。
Status: 200 Content-Type: text/plain OK
このレスポンスは、10秒以内に行う必要があります。10秒以内にレスポンスがなかった場合、決済確定の処理は行われません。
文字コードがUTF-8の場合はBOM無しとしてください。
ユーザへの決済完了表示
バックエンドサーバから結果を受け取ったmixiサーバは、ユーザに決済完了を示すポップアップ画面を表示します。ユーザは、その画面を閉じます。
コールバック関数の呼び出し
最後に、requestPayment()関数にて引数に指定されたコールバック関数が呼び出されます。この際、引数にはopensocial.ResponseItemオブジェクトが渡されます。
決済に成功したかどうかをmixiアプリにて確認するために、ResponseItemオブジェクトのhadError()関数を利用します。 hadError()関数の結果がtrueだった場合は、何らかの理由で決済が完了しなかったことを示しています。その場合は、 getErrorCode()関数によりエラーコードを取得し、適切なエラー処理を行ってください。
opensocial.requestPayment(payment, paymentHandlerUrl, function(response) {
if (response.hadError()) {
var code = response.getErrorCode();
var msg = response.getErrorMessage();
if (code == opensocial.Payment.ResponseCode.USER_CANCELLED) {
// ユーザが決済をキャンセルしたときの処理
} else {
// その他のエラーに対する処理
}
} else {
var data = response.getData(); // opensocial.Paymentオブジェクト
// 決済完了時の処理
}
});
決済処理完了後のopensocial.Paymentオブジェクトを、ResponseItemオブジェクトのgetData()関数によって取得することが可能です。各値は、PaymentオブジェクトのgetField()関数に取得したい項目の定数を渡すことで得ることができます。
なお、mixi_apps2スコープのユーザ認可が無い場合、getErrorCode()関数では「opensocial.Payment.ResponseCode.INVALID_TOKEN」が返ります。
getErrorCode()関数 によって返却される値の種類とその説明を以下に示します。
| opensocial.Payment.ResponseCode | エラーメッセージ | 説明 |
|---|---|---|
| APP_LOGIC_ERROR | invalid content type returned ( x ) | 結果の返却を行うレスポンスの際に HTTP Header FieldsのContent-Type に text/plain 以外が返却された場合を示します。 xにはレスポンスの Content-Type が入ります。 |
| APP_LOGIC_ERROR | invalid content returned ( x ) | 結果の返却を行うレスポンスの際に HTTP Message Body に OK 以外が返却された場合を示します。 xにはレスポンスの Message Body が入ります。 |
| APP_NETWORK_FAILURE | invalid http status returned ( x ) | 結果の返却を行うレスポンスの際に HTTP Status Codeが200番以外のStatusが返却された場合を示します。 xにはレスポンスの Status Code が入ります。 |
| MALFORMED_REQUEST | invalid params | 決済API( opensocial.requestPayment )の呼び出しで、requestオブジェクトのパラメータが正しくない場合を示します。 |
| MALFORMED_REQUEST | invalid signature, signature_base_string : xxxx | リクエストされたパラメータを元にミクシィ側で生成したsignatureの値とリクエストされたsignatureの値が一致しない事を示します。 xxx には signatureに用いられたパラメータを示します。 |
| MALFORMED_REQUEST | invalid point_code | 設定されたポイントコードが正しくない場合を示します。 |
| MALFORMED_REQUEST | member cannot access platform | mixiゲームにアクセスできない場合を示します。 |
| MALFORMED_REQUEST | member does not have appli | 対象アプリをユーザが使用していない場合を示します。 |
| PAYMENT_ERROR | could not create payment info | 決済情報の作成に失敗したことを示します。(ミクシィ側エラー) |
| UNKNOWN_ERROR | appli cannot use PC payment | mPP(PC)非対応アプリである場合を示します。 課金APIを使う事を許可されていない可能性があります。 |
| USER_CANCELED | user canceled | ユーザによって決済がキャンセルされた場合を示します。 |
決済の確認
下記の場合にバックエンドサーバとmixiサーバの決済ステータスが不一致となる可能性があります。
・バックエンドサーバが⑦の決済処理ステータスを受信後、⑧のレスポンスを10秒以内に出来なかった
・opensocial.requestPaymentのcallbackで決済ステータスを完了としてる実装の場合に、エンドユーザが決済完了のポップアップを閉じずに画面から離脱した
このような場合に備えて、決済の確認APIを利用して決済の状態を確認することを推奨します。
決済の状態を確認することによりバックエンドサーバからmixiサーバへの返却結果をより確実に調べることができます。
決済の確認APIの利用
mixiアプリモバイル、課金API(mixiポイント決済)のポイント決済情報の確認APIを利用することで決済状態を取得することができます。
決済の確認で取得できる情報の内容はmixiアプリモバイル、課金API(mixiポイント決済)を参照してください。
RESTful APIの利用には 2-legged OAuthによるAPIアクセスの仕様が適用されますので参照してください。
決済の確認APIの利用時の制限事項
RESTful API仕様の制限事項の内容がポイント決済情報の確認APIでも適用されます。