mixiアプリ » 技術仕様(Graph API方式) » スマートフォン » はじめに
はじめに
昨今のスマートフォンの普及に伴い、 mixi においても Android や iPhone といった端末からのアクセスが増加しています。mixi でもタッチスクリーンに最適化された新しいスタイルの『mixi Touch』を提供させていただいており、mixi アプリにおいても2010年9月よりスマートフォン対応版の提供を開始しております。
【2014年4月追記】
「Mobageオープンプラットフォーム経由でのmixiゲームスマートフォン(Web)版の終了とmixi Platform経由での提供の再開について」の通り、スマートフォン(Web)版のmixiアプリの提供を再開しますので本ドキュメントを参考に開発をお願いいたします。
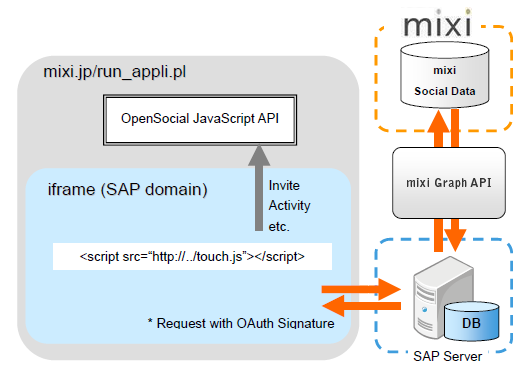
mixi アプリ for Touch のアーキテクチャでは iframe model を採用しています。アプリケーション描画領域となる iframe の内部が開発者サーバの提供するドメインになっており、mixi ソーシャルデータへのアクセスには mixi Graph API を利用します。PC 版とモバイル版 mixi アプリの長所を併せ持った構成で、現在の PC 版 mixi アプリ、モバイル版 mixi アプリどちらの開発者でも構築しやすいような互換性と、それに加えて最新モバイルブラウザに搭載されいてるHTML5やCSS3といった標準機能を利用しやすいように考慮されています。
以下では、mixi アプリ for Touch 向けのアプリケーションを開発する手順を説明していきます。
システム構成と処理フロー
mixiアプリ for Touchのシステム構成図を以下に示します。アプリケーション描画領域となるiframeの内部が開発者サーバの提供するドメインになっており、mixiソーシャルデータへのアクセスにはmixi Graph APIを利用します。

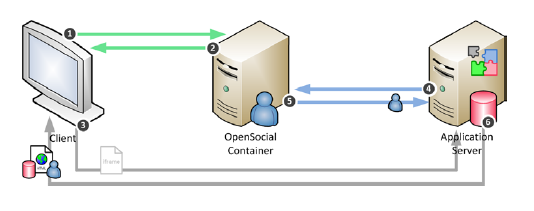
以下に実際の処理の流れを説明します。

- クライアントがrun_appli.plにアクセスし、HTTPリクエスト送信
- アプリ描画領域iframeを含むHTMLをmixiサーバが送信
- クライアントがiframe内をSAPサーバに対してリクエスト(署名付きリクエスト)
- mixi Graph APIリクエスト
- mixi Graph APIレスポンス
- SAPサーバからHTMLを送信
利用可能な API
利用可能なAPIについては、利用可能なAPIの項目をご参照下さい。
サポート端末
Android
- 国内主要3キャリアいずれかより発売される携帯電話であること
- ただし、au IS01、docomo LYNX SH-10B、フォトフレームやタブレット端末等は対象外
iPhone / iPod Touch
- iOSバージョン4.0以上を推奨
アクセスしてきた端末が対応デバイスかどうかは、UserAgentによって判別します。Wi-Fi環境からのアクセスも想定されるため、IPアドレスによる制限は行わないようにしてください。また、Touch非対応アプリにユーザがアクセスした場合は、PC版アプリ実行画面が表示されます。
なお、Android / iPhone ともに端末に搭載された標準ブラウザのみ対応となり、それ以外のサードパーティ製ブラウザについては対象外とさせていただきます。